作業時間「5分」で出来る、AFFINGER6の初期設定をお伝えします。
必要最小限にまとめたので、まずはここから始めてみてください。

AFFINGER6初期設定手順
サイトタイトルを決定
「設定>一般」
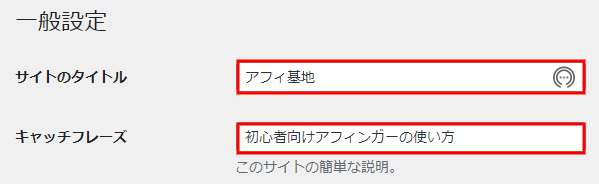
一般設定で「サイトタイトル」を入力します。
サイト名が思いつかない場合は、とりあえず仮のやつでも構いません。

パーマリンクを「投稿名」に変更
「設定>パーマリンク」
パーマリンクを「投稿名」に変更します。
パーマリンクを「英語」にするのが面倒な方は、日本語パーマリンク自動変換をONにしておくと便利です。

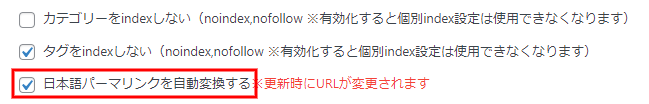
「AFFINGER管理>SEO」
「日本語パーマリンクを自動変換する」にチェック入れて保存してください。
プロフィール情報を入力する
「ユーザー>プロフィール」
プロフィール情報を入力します。
ここで入力したものが、プロフィールカードに反映されます。

プロフィールカードを追加する
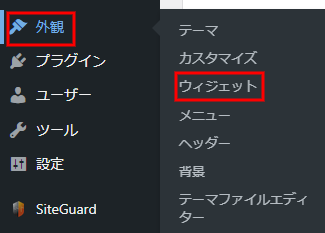
「外観>ウィジェット」
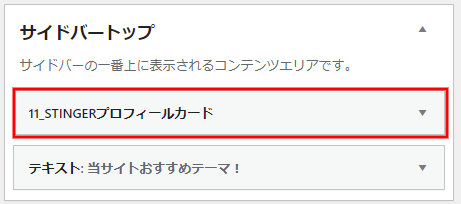
サイドバーに「11_STINGERプロフィールカード」を追加します。
プロフィールカードの表示場所は後から変更できるので、とりあえずサイドバーでOKです。
エディタ機能を拡張する

「プラグイン>新規追加」
AFFINGER6の性能を活かすため「Advanced Editor Tools 」を追加します。
プラグインを追加したら有効化しましょう。

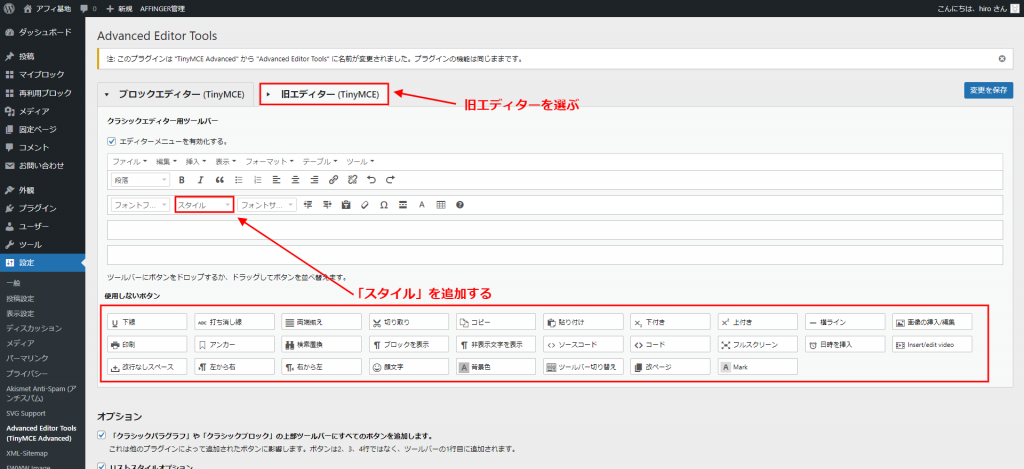
「設定>Advanced Editor Tools」
設定画面で、ツールバーに「スタイル」を追加します。

アイキャッチ画像の有効化

「AFFINGER管理>投稿・固定記事」
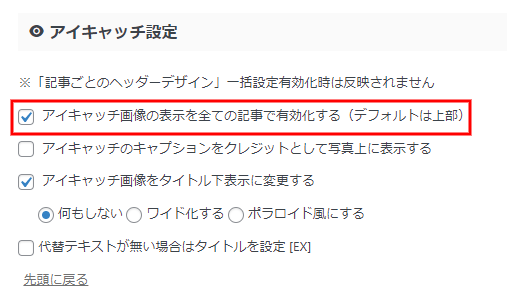
AFFINGER6はデフォルトだとアイキャッチが表示されないので、設定を変更します。
アイキャッチ設定で「アイキャッチ画像の~有効化する」にチェックを入れてください。

ここからは「補足」になります。時間ある方はやってみてください。
AFFINGER6初期設定「補足」
メタディスクリプションの入力

「AFFINGER管理>SEO」
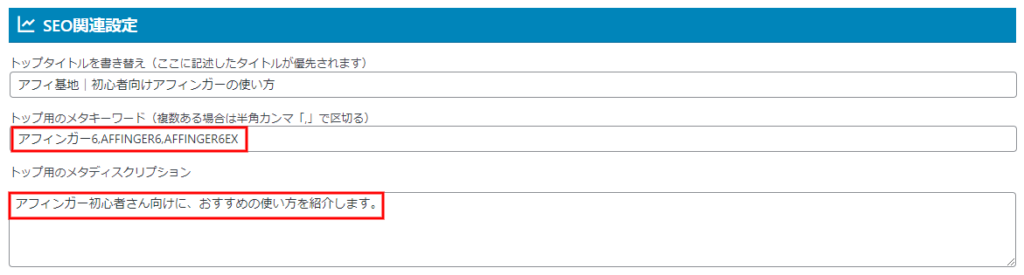
メタディスクリプションは、サイトの要約を書きます。120文字程度。
メタキーワードは、サイトでよく使う「単語」を入力します。
デザインを変更する

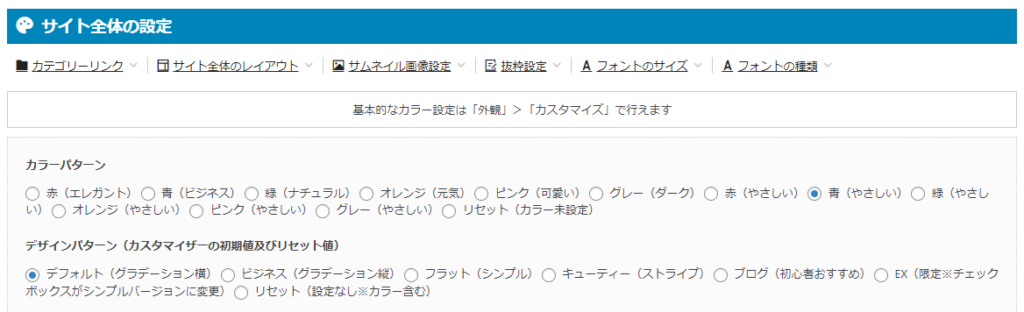
「AFFINGER管理>全体設定」
サイトのイメージに合わせてデザインを調整します。
最初は用意されているパターンの組み合わせで大丈夫です。
フォントを調整する

「AFFINGER管理>全体設定」
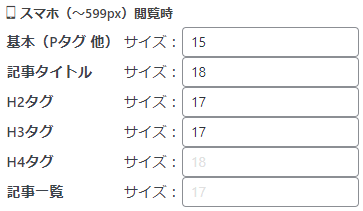
フォントの種類、サイズを決めます。
当サイトは「スマホ」のみサイズ変更してます。
当サイトの設定(スマホのみ)
- 基本(タグ他):15
- 記事タイトル :18
- H2タグ:17
- H3タグ:17

プラグインを追加する

- Classic Editor(クラシックエディタに変換)
- EWWW Image Optimizer(画像圧縮)
- WP-Optimize (サイトの高速化)
- WP Multibyte Patch(文字化け防止)
- Advanced Editor Tools (エディタ機能の拡張)
- すごいもくじLITE(目次を表示)
当サイトで使っている、おすすめプラグインです。
すごいもくじLITEだけ「購入ユーザー限定ページ」からダウンロードしてください。
すごいもくじLITEとは?

すごいもくじLITEは、自動で目次を表示してくれる「アフィンガー専用プラグイン」のこと。
デザインも簡単に変更できるので、お好みでカスタムしてください。

AFFINGER6初期設定まとめ
AFFINGER6は機能が多いので慣れるまで大変かもしれません。
ただ、ブログ書いてくなかで知識も付くのでご安心ください。