アフィンガー6にインフィード広告を設置する方法を紹介します。
インフィード広告
サイトのデザインに合わせてカスタマイズできる広告で、投稿とリスティングの間に表示されます。
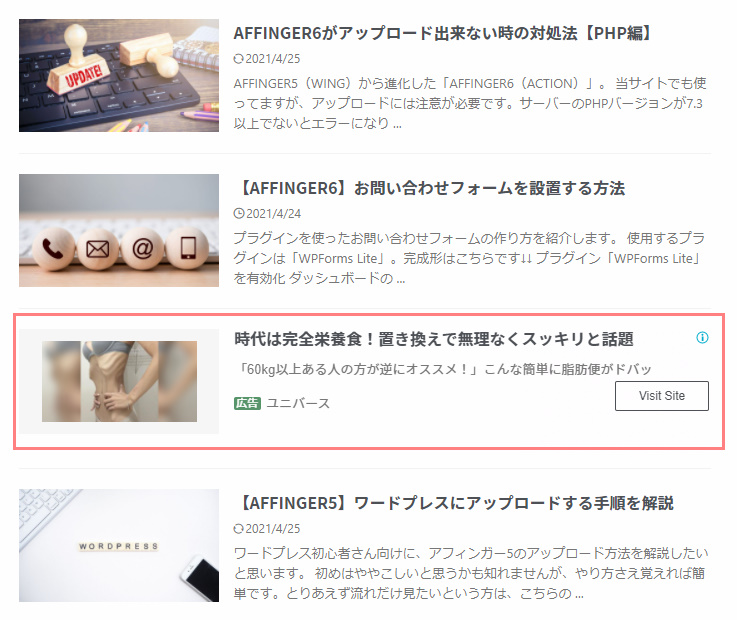
インフィード広告を設置した画像↓↓

インフィード広告を選択

Googleアドセンスのページで「フィード広告」を選択。
サイトURLを入力し、ページをスキャン

広告を表示させたいサイトURLを入力。
スキャンさせるページを選択します。(モバイルorデスクトップ)
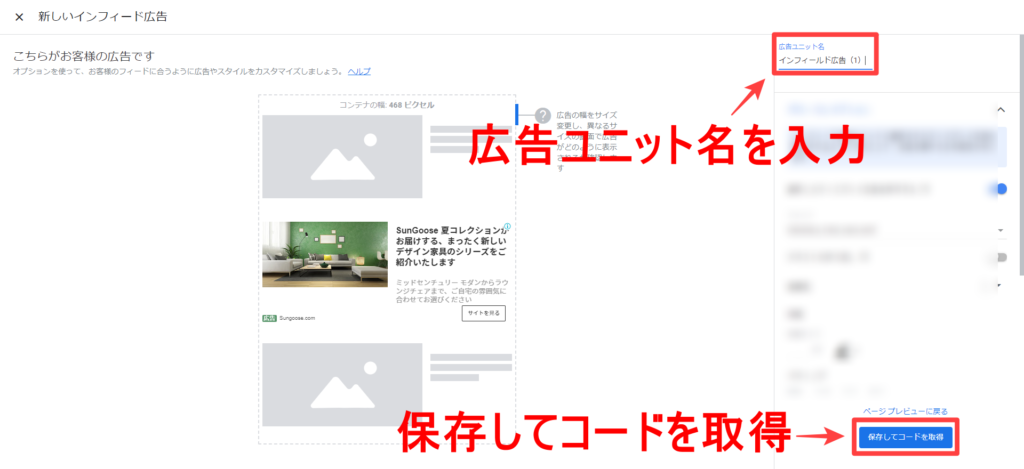
広告ユニット名を入力

スキャンが終わるとコード取得画面に切り替わります。
ここで広告ユニット名を入力し、コードを取得してください。
広告に表示されるフォントの種類や、画像の位置など変更も可能です。
カスタマイズの参考例は、WINGマニュアルに載ってます。
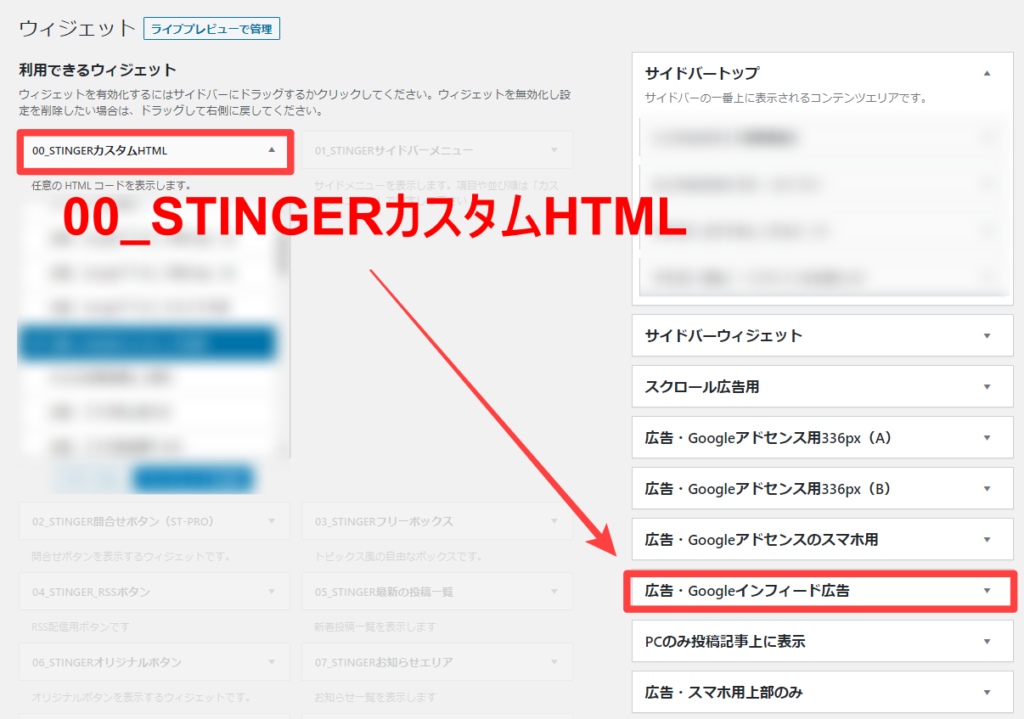
広告コードをウィジェットに追加

外観>ウィジェット
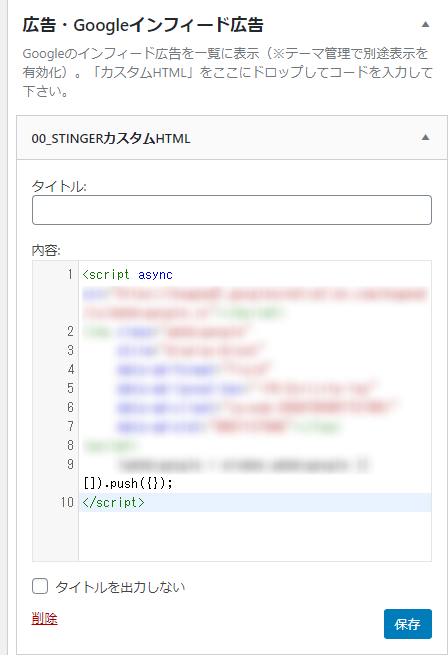
「00_カスタムHTML」をGoogleインフィード広告に追加。

広告のコードを貼り付けます。あとは保存して終了。

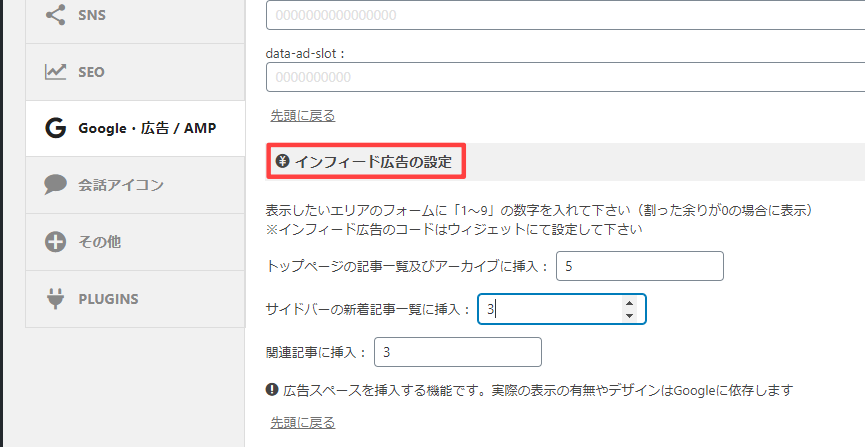
インフィード広告の設定

AFFINGER管理>Google・広告/AMP
アフィンガーではトップページ、新着記事、関連記事にインフィード広告が表示されます。
それぞれ「1~9」の数字を入力し、割った余りが「0」の場合に広告が表示。

インフィード広告まとめ
- グーグルアドセンスでインフィード広告を選択
- サイトURLを入力しページをスキャン
- 広告ユニット名を入力しコードを取得
- ウィジェットでインフィード広告にコードを貼る
インフィード広告について詳しく知りたい方は、下記ページが参考になります。
⇒インフィード広告とは?基礎と6つの効果アップポイントを解説
こちらも一緒に読まれてます
-

-
【AFFINGER6】アドセンス広告を横並びに表示させる
AFFINGER6で、記事下のアドセンス広告を横並びにする方法です。 設定が終われば、すぐに反映されます。 PC閲覧時のサイト幅を変更 設定:「AFFINGER管理>全体設定」 PC閲覧時のサイト幅を ...
続きを見る
