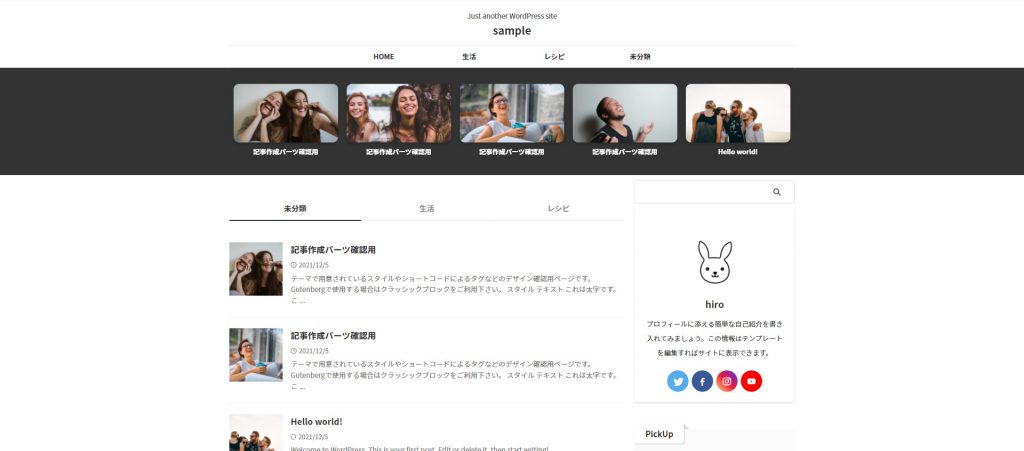
AFFINGER6デザイン済みデータを自作してみました。
初心者の方でも簡単にできるので、興味があれば挑戦してください。

サイト作成時のバージョン↓↓
- WordPress6.0.1
- AFFINGER6: 20220810

注意点としては、不具合が起きても保証できないということ。
ワードプレスのバージョンによってはエラーになるかもしれません。

デザイン変更前にやること
デザインサンプル「MIKU」をダウンロード

はじめに、デザインサンプル「MIKU」をダウンロードします。

利用規約にチェック(3ヶ所)を入れてダウンロードしてください。
プラグインを追加する

プラグイン「Customizer Export/Import」を追加します。
「zipファイル」からデータを取り出す

zipファイルを解凍し、「affinger-export.dat」を取り出して保存します。
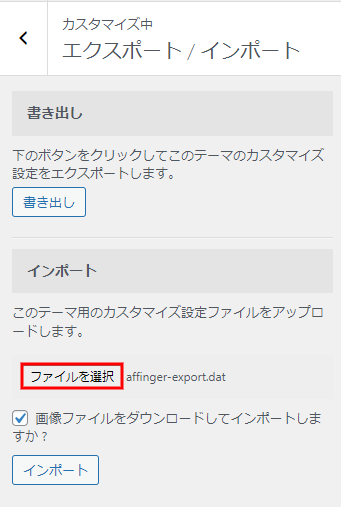
affinger-export.dat をインポート

「カスタマイズ>エクスポート/インポート」をクリック。

ファイルを選択をクリックし「affinger-export.dat」をインポートします。


これで下準備は完了です。
デザイン・ウィジェットを修正する
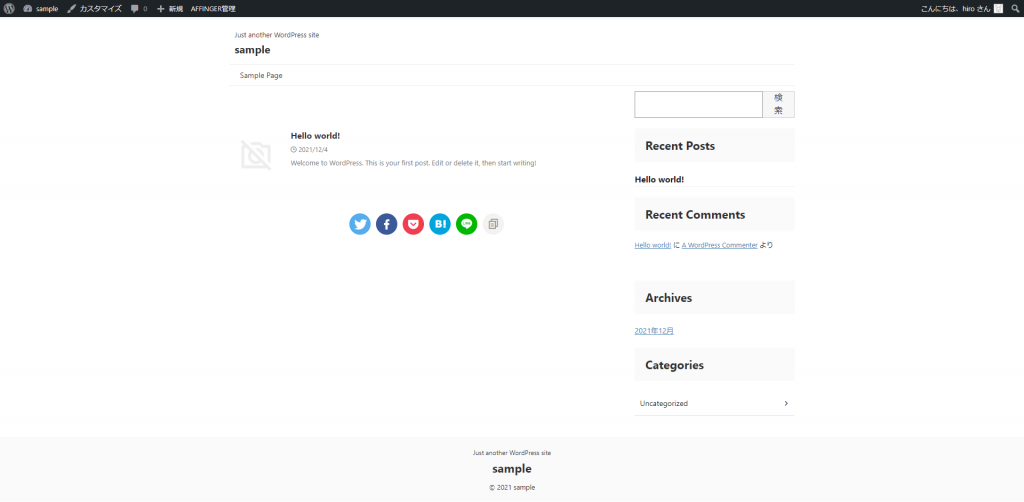
ウィジェットの削除

設定:「外観>ウィジェット」
デフォルトで設定されているサイドバーウィジェットを削除します。
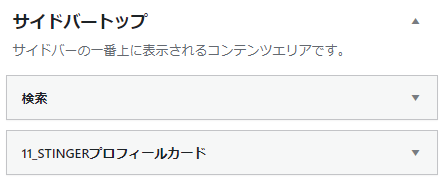
サイドバーウィジェットの追加

設定:「外観>ウィジェット」
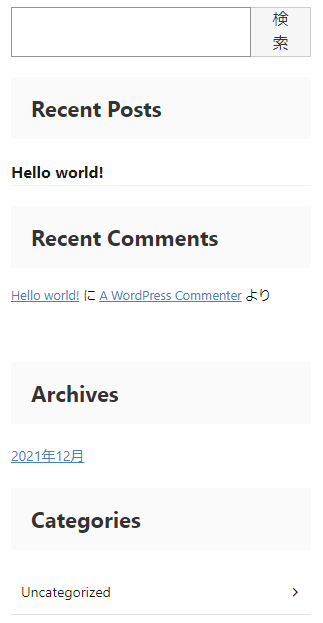
サイドバートップに「検索」「11_STINGERプロフィールカード」を追加します。
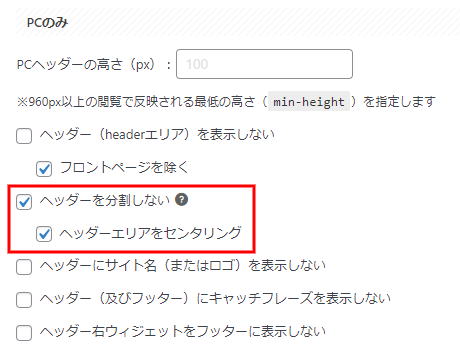
ヘッダーの設定

設定:「AFFINGER管理>ヘッダー」
ヘッダーを分割しないにチェックを入れて保存します。
その後、ヘッダーエリアをセンタリングにチェックを入れ再度保存します。
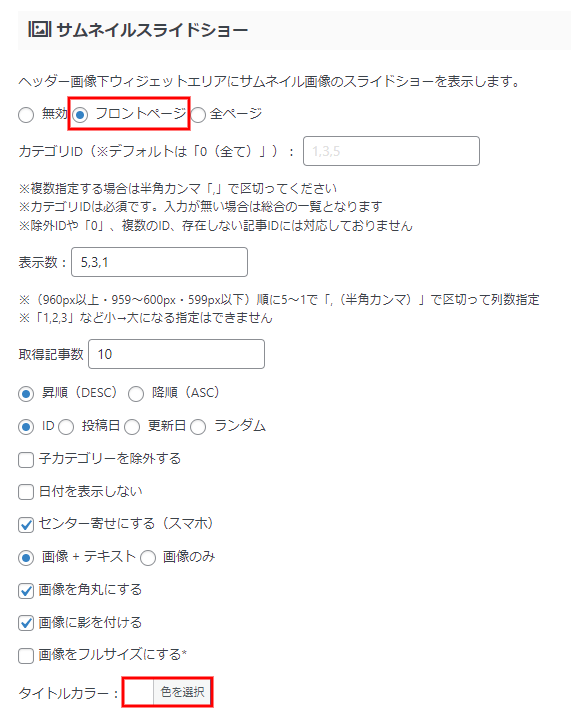
サムネイルスライドショーの設定

設定:「AFFINGER管理>ヘッダー下/おすすめ」
サムネイルスライドショーで、以下のところを変更します。
- フロントページにチェック
- 取得記事数「10」に変更(任意)
- タイトルカラーを「白」に変更
作業が終わったら、保存してください。

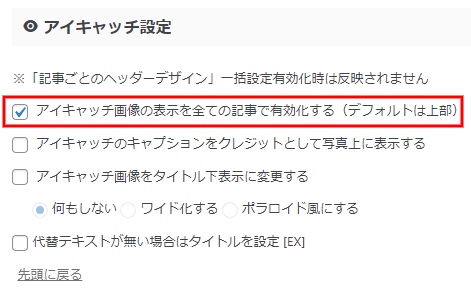
アイキャッチ画像の有効化

設定:「AFFINGER管理>投稿・固定記事設定」
アイキャッチ画像の表示をすべての記事で有効化する、にチェックを入れて保存します。
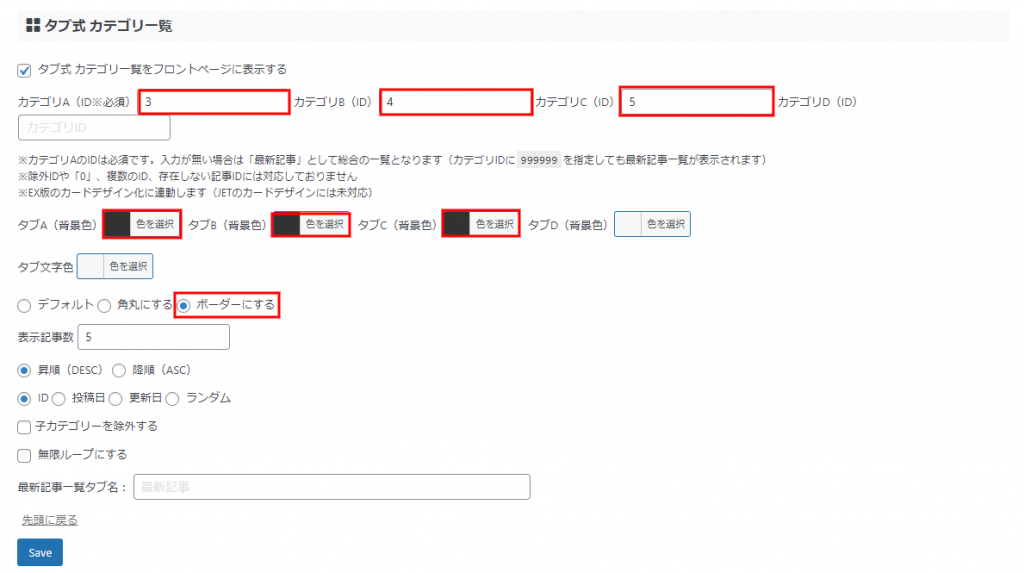
タブ式カテゴリー一覧の設定

設定:「AFFINGER管理>トップページ」
タブ式カテゴリー一覧で、以下のところを変更します。
- カテゴリーA・B・Cに「ID」を入力※
- タブの背景色を変更(#333333)
- ボーダーにする(チェックを入れる)
カテゴリーを表示する場合は、事前にカテゴリー作成が必要です。

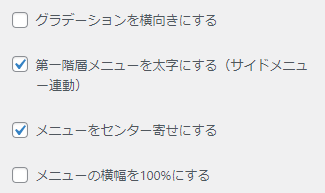
メニューの設定

設定:「カスタマイザー>各メニュー設定」
以下、メニュー設定でチェックを入れる場所です。
- 第一階層メニューを太字にする
- メニューをセンター寄せにする

フォントの変更

設定:「AFFINGER管理>全体設定」
以下、フォント設定で変更する箇所です。
- 全体:Noto Sans(400)
- 記事タイトル・見出し:Noto Sans(700)
- 追加の反映範囲:記事一覧タイトル
上3ヶ所にチェックを入れ保存します。

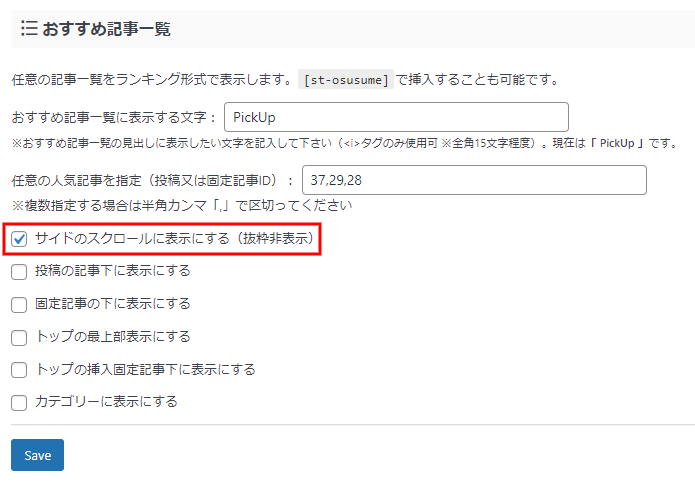
おすすめ記事一覧の表示

設定:「AFFINGER管理>ヘッダー下/おすすめ」
以下、おすすめ記事一覧で変更する部分です。
- おすすめ記事一覧に表示する文字:PickUp
- 任意の人気記事を指定する(記事ID
- サイドのスクロールに表示するにチェック

まとめ
ブログ初心者がサイトのデザイン変更するのは大変です。
ただ、AFFINGER6といういテーマを使えば初心者でも簡単に綺麗なサイトに仕上がります。デザイン修正も簡単にできるので、いろいろ挑戦してください。
