サイトの表示速度は、SEO対策にも役立つポイント。
そこで表示速度を上げるべく、プラグインを使った改善方法を紹介します。
使用したプラグインは以下の3つ
- W3 Total Cache(表示速度を高速化)
- EWWW Image Optimizer(画像圧縮)
- WP-Optimize(データベースをクリーンアップ)
いずれも「WINGマニュアル」に記載。
上記プラグインを使った結果、スマホ表示で「50」→「85」になりました。
表示速度の測定は「PageSpeed Insights」を使用。

状況により、スコアは少しばらつきます。
スマホ表示のスコアは「50」以上なら、とくに問題ありません。
プラグイン使用時の状況
- WordPressバージョン:5.8.2
- レンタルサーバー:ConoHa WING
- 親テーマ:AFFINGER6EX(20211225)
今のところ不具合は無いです。
プラグイン使用時の注意点
- 不具合に備えてバックアップを取る
- 不安ならテスト用サイトを用意する
いきなりプラグインを追加すると、不具合が起きる可能性があるのでご注意ください。
バックアップを取りたい方は、下記ページが参考になります。
→【初心者も安心】WordPressのバックアップを取る方法とおすすめプラグイン3選
では、順番に解説していきます。
目次[非表示]
表示速度を高速化(W3 Total Cache)

→https://ja.wordpress.org/plugins/w3-total-cache/
W3 Total Cacheは、表示スピード改善に一番効果のあったプラグインです。
ただ、設定が少し難しいのでご注意ください。
プラグインの設定は「WINGマニュアル」を参考にしています。
→【無料キャッシュ対策】W3 Total Cacheの利用方法
AFFINGER6の設定

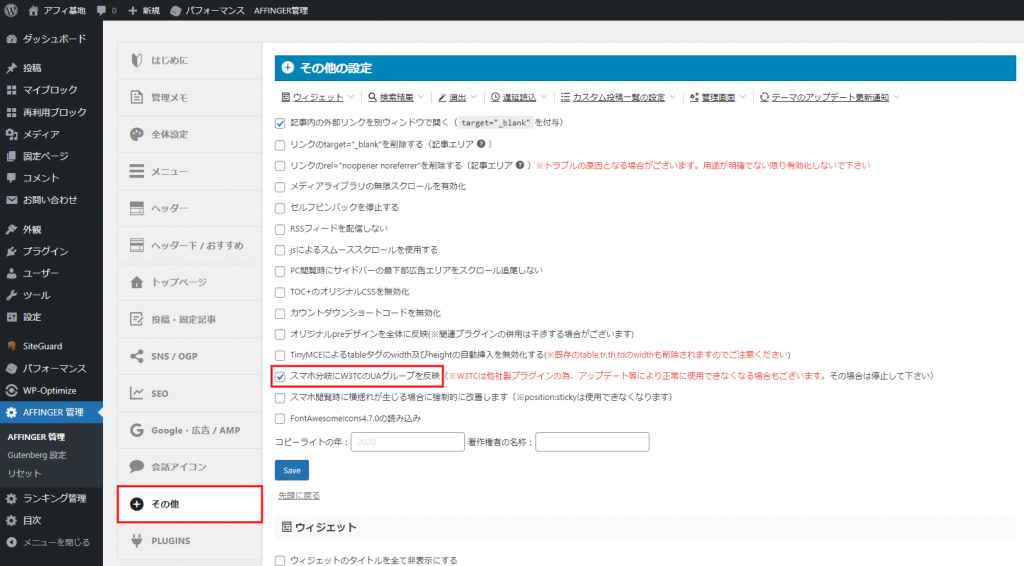
設定:「AFFINGER管理>その他」
スマホ分岐にW3TCのUAグループを反映、にチェックを入れ保存。
W3 Total Cache の設定
W3 Total Cache を有効化すると、ダッシュボードに「パフォーマンス」が追加されます。

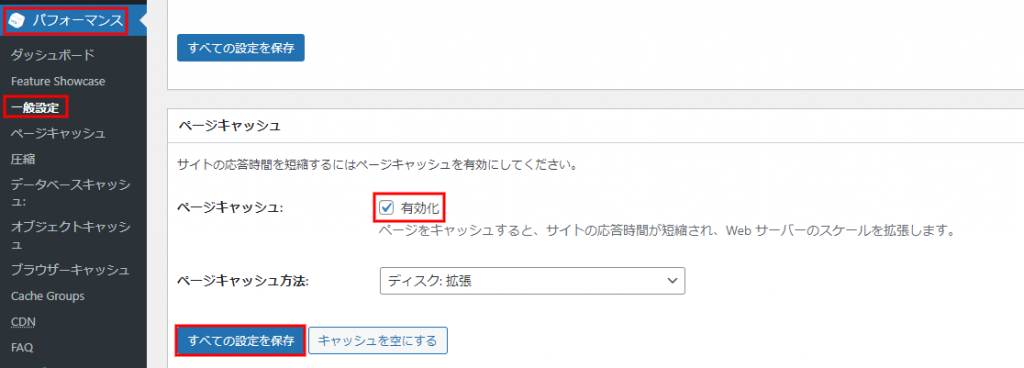
設定:「パフォーマンス>一般設定」
ページキャッシュ「有効化」にチェック→「すべての設定を保存」をクリック。

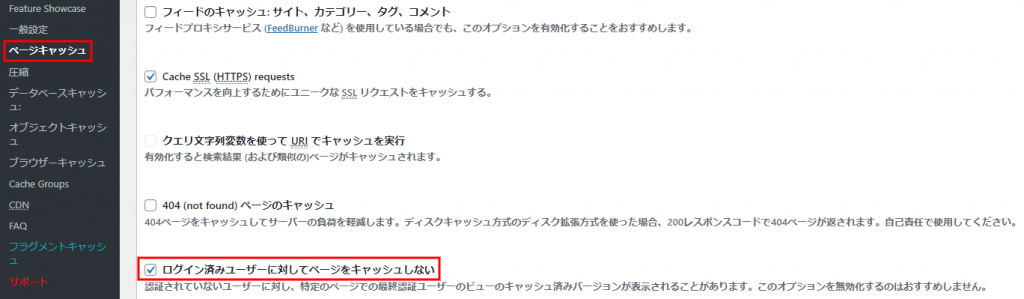
設定:「パフォーマンス>ページキャッシュ」
ログイン済みユーザーに対してページをキャッシュしない、にチェック→「すべての設定を保存」をクリック。
デフォルトでチェックが入っているはずですが、念のため確認してください。

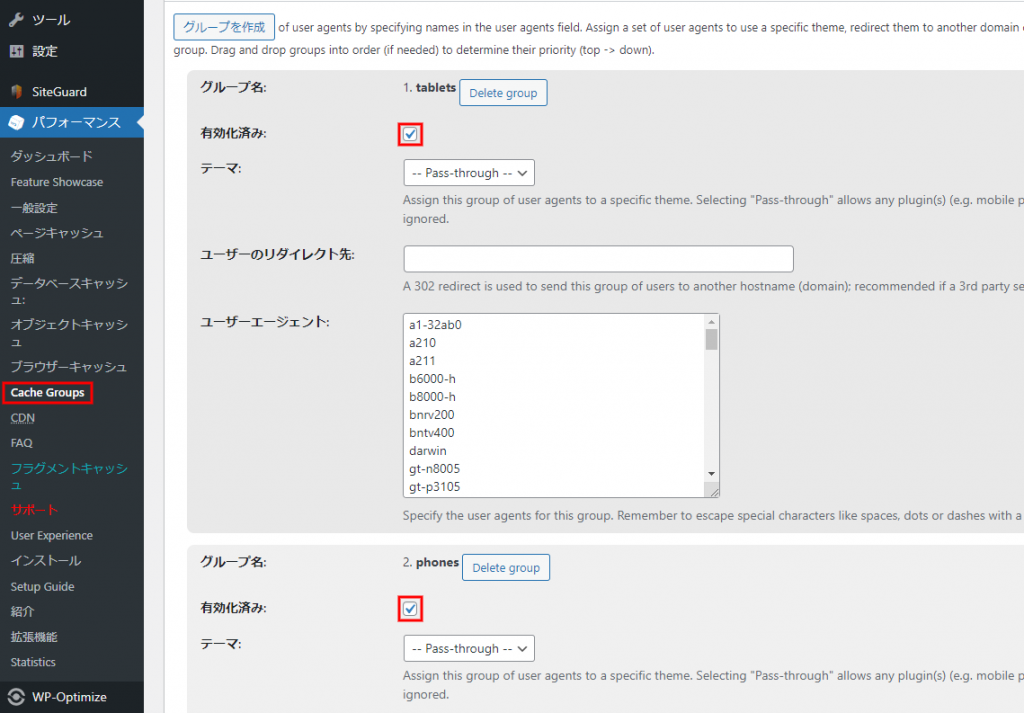
設定:「パフォーマンス>Cache Groups」
- tablets:有効化済みにチェック
- phones:有効化済みにチェック
チェックを入れたら「すべての設定を保存」をクリック。
これで、W3 Total Cache の設定完了です。
画像圧縮(EWWW Image Optimizer)

→https://ja.wordpress.org/plugins/ewww-image-optimizer/
EWWW Image Optimizer で画像を圧縮します。
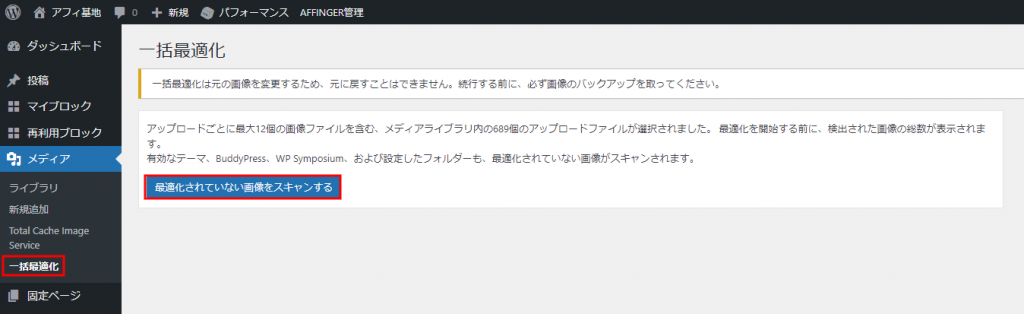
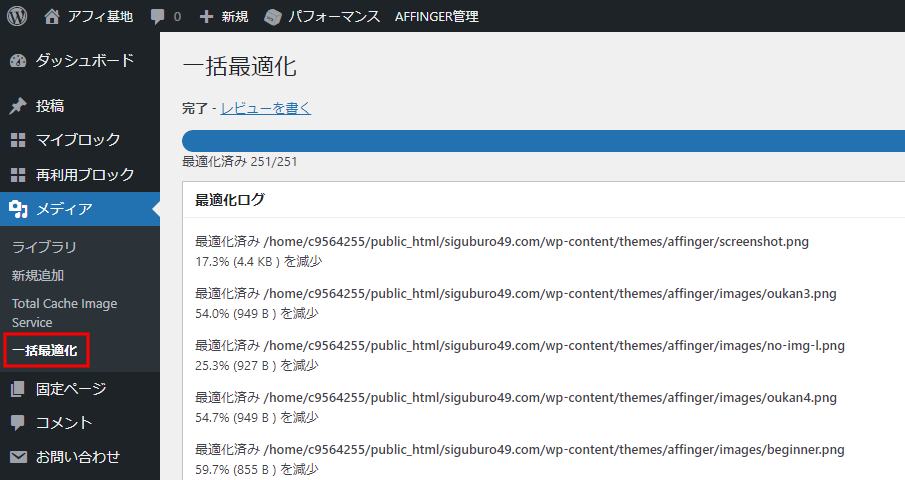
プラグインを有効化すると、メディアに「一括最適化」が追加されます。

設定:「メディア>一括最適化」
最適化されてない画像をスキャンする、をクリック。

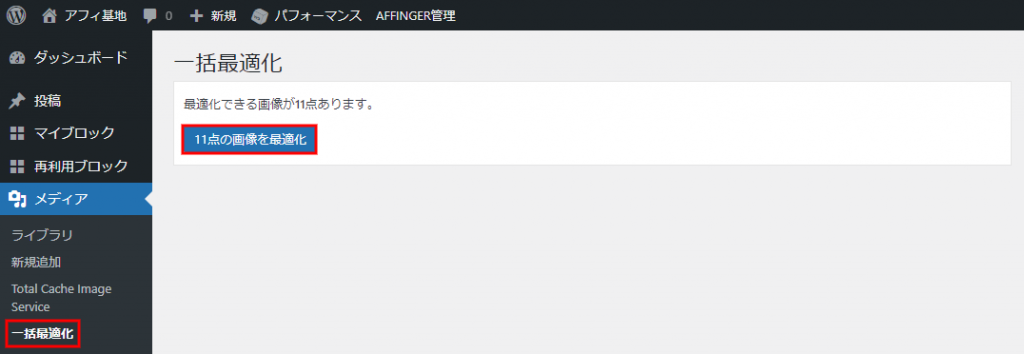
結果が表示されるので、「最適化」ボタンをクリック。
自動的に画像を圧縮してくれます。

画像が多い場合は、けっこう時間かかります。
この作業は、余裕があるときで大丈夫です。
データベースをクリーンアップ(WP-Optimize)

→https://ja.wordpress.org/plugins/wp-optimize/
WP-Optimize は、データベースの不要なデータを削除するプラグイン。
有効化すると、ダッシュボードに「WP-Optimize」が追加されます。

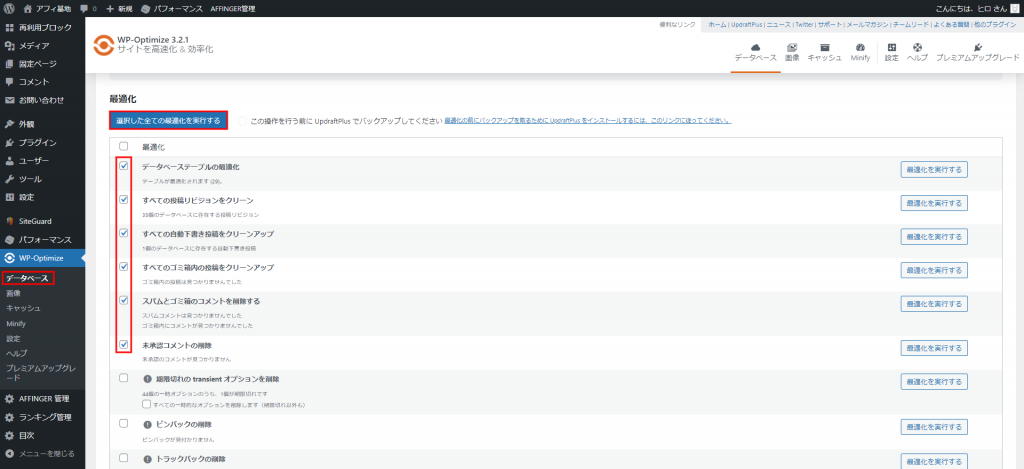
設定:「WP-Optimize>データベース」
以下の項目にチェックを入れ、最適化を実行するをクリック。
チェック項目
- データベーステーブルの最適化
- すべての投稿リビジョンをクリーン
- すべての自動下書き投稿をクリーンアップ
- すべてのゴミ箱内の投稿をクリーンアップ
- スパムとゴミ箱のコメントを削除する
- 未承認コメントの削除
これで作業完了です。
WP-Optimize の詳細は、下記ページが参考になります。
→【2021年最新】WP-Optimizeの使い方・設定方法まとめ
AFFINGER6:表示スピードアップ法
AFFINGER6で、すぐに作業できるものを紹介します。
遅延読込(LazyLoad)の有効化

設定:「AFFINGER管理>その他」
WordPress本体のLazyLoadを有効にする、にチェック。
LazyLoadは、Webページのスクロールに応じて「画像データを遅延読込」させる仕組みです。
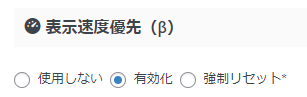
表示速度を優先させる

設定:「AFFINGER管理>SEO」
表示速度優先(β)を有効化する。
ただし、使用できない機能が多くなるのでご注意ください。
その他
- フォントをデフォルトに設定する
- アドセンス広告を表示させない
- トップページで余計な画像を使わない
- 使ってないプラグインを削除する
- コメント欄を非表示にする
あくまでスピード重視の場合です。
サイトデザインも重要なので、適度に設定してください。
まとめ
サイトの表示スピード改善に使用したプラグインは以下の3つ。
- W3 Total Cache(表示速度を高速化)
- EWWW Image Optimizer(画像圧縮)
- WP-Optimize(データベースをクリーンアップ)
今のところ不具合もありません。
表示スピードの計測は「PageSpeed Insights」を使用。
上位表示されてるサイトを計測してみると、意外な結果になることも…
スコアは目安なので、サイトデザインもお忘れなく。
お洒落なサイトの方が、見てて楽しいですから。
こちらも一緒に読まれてます
-

-
【無料】AFFINGER6デザイン済みデータが自作できるよ!
AFFINGER6デザイン済みデータを自作してみました。 初心者の方でも簡単にできるので、興味があれば挑戦してください。 サイト作成時のバージョン↓↓ ⇒サンプルをみる 注意点としては、 ...
続きを見る
